网页在线制作 App 在当前的互联网时代变得越来越流行,因为它为用户提供了简单方便的方式来创建个性化的应用程序。本文将向您介绍网页在线制作 App 的原理和详细步骤。
1. 原理:
网页在线制作 App 的原理主要包括两个方面:前端设计和后端开发。
前端设计:网页在线制作 App 的前端设计是用户与应用程序交互的界面。它通常使用 HTML、CSS 和 JavaScript 技术来创建用户界面、布局和交互效果。通过前端设计,用户可以选择模板、设置样式,添加文字、图片、音频、视频等内容,并对应用程序进行自定义设置。
后端开发:网页在线制作 App 的后端开发主要负责处理用户输入的数据并生成相应的应用程序代码。通常使用编程语言和框架来处理用户的请求、存储和检索数据,并将数据转换为应用程序的可执行代码。后端开发还负责处理用户与数据库之间的交互,并提供相应的 API 接口供前端调用。
2. 详细介绍:
网页在线制作 App 的详细步骤可以分为以下几个方面:
a. 用户注册和登录:用户首先需要在网页上注册一个账号。注册完成后,用户可以使用注册的账号登录到应用程序的网页端。
b. 选择模板和样式:在登录后,用户可以浏览应用程序模板库并选择自己喜欢的模板。用户还可以根据自己的需求设置应用程序的样式,如颜色、字体等。
c. 添加内容:用户可以根据模板的布局和设计要求,在应用程序的页面上添加文字、图片、音频、视频等内容。用户可以根据自己的需要进行排版和设计。
d. 自定义设置:用户可以根据应用程序的功能需求进行自定义设置。例如,用户可以添加表单组件、地图组件、社交分享等功能。
e. 预览和调试:用户可以在应用程序制作的过程中随时预览和调试效果。这样可以及时发现并修复问题。
f. 保存和发布:用户在完成应用程序的制作后,可以保存为草稿并进行后续编辑,也可以发布应用程序,让其他用户访问和使用。
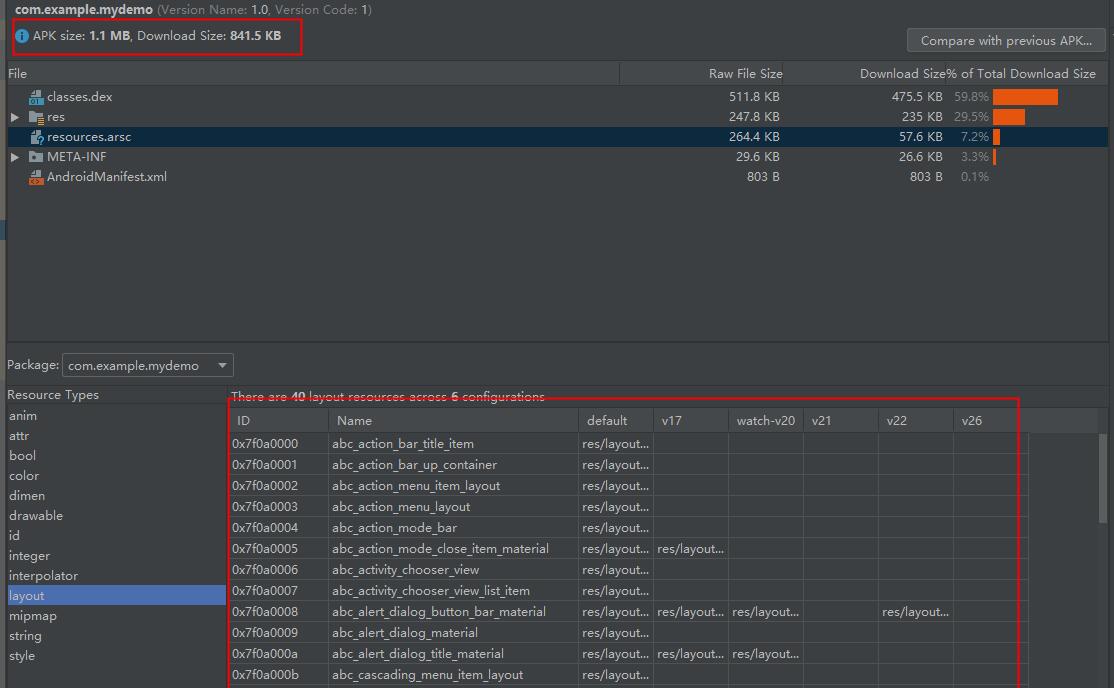
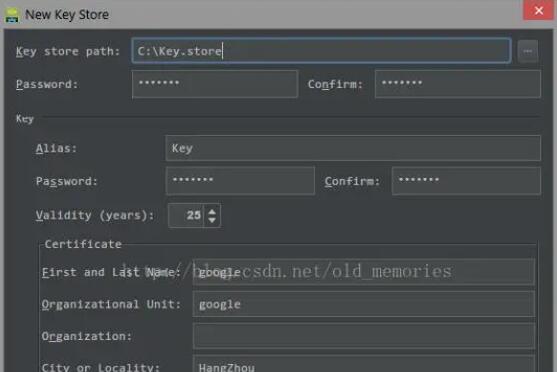
g. 打包和发布:在用户发布应用程序后,网页在线制作 App 平台会将应用程序的代码打包和编译,生成可执行文件或网页应用,供用户下载或在浏览器中直接使用。
通过以上步骤,用户可以基于网页在线制作 App 的平台创建出自己想要的应用程序,并与其他用户共享和交流。
总结:网页在线制作 App 是一种让用户简单、方便、快速地创建个性化应用程序的方法。它结合了前端设计和后端开发技术,通过用户注册、选择模板和样式、添加内容、自定义设置、预览和调试、保存和发布等步骤,帮助用户实现了在网页上制作应用程序的过程。网页在线制作 App 平台的应用范围广泛,并逐渐成为当前互联网时代的热门趋势。