在线网站制作app是一种将网站转化为移动应用程序的技术。这种技术使得用户无需编写原生的iOS或Android代码,而是可以使用现有的网页技术(如HTML、CSS和JavaScript)来创建移动应用程序。在本文中,我将为您详细介绍在线网站制作app的原理和实现方式。
1. 原理介绍
在线网站制作app的原理可以归结为两个主要步骤:打包和封装。
1.1 打包
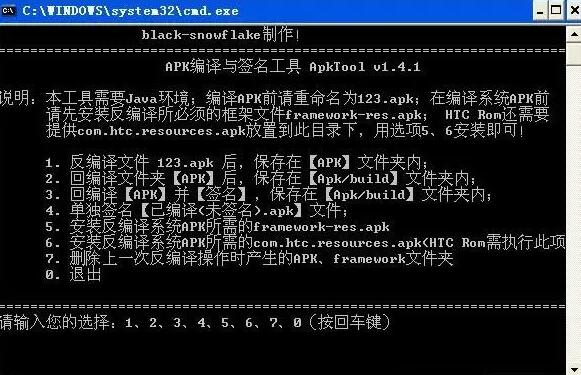
打包是将网站的资源文件和代码打包为移动应用程序的过程。网站通常由HTML文件、CSS样式表和JavaScript脚本组成。在打包过程中,这些网页文件将被转化为移动应用可以解析和展示的形式。打包的方法通常使用浏览器引擎,例如将网页文件加载到浏览器中并截图,然后将截图作为应用的展示。
1.2 封装
封装是将打包好的网页应用程序封装为真正的移动应用程序的过程。这可以通过使用一些专门的工具或平台来实现。这些工具提供了一种将网页应用程序转化为原生应用程序的方法。封装过程中,会将打包好的网页应用程序嵌入到一个原生应用程序中,并提供一些额外的功能,如应用图标、推送通知、访问设备功能等。
2. 实现方式
在线网站制作app有多种实现方式,以下是其中几种常见的方式:
2.1 混合开发框架
混合开发框架是一种使用Web技术开发移动应用程序的方法。这种框架可以将网页技术和原生功能结合起来。常见的混合开发框架有Ionic、React Native和Flutter等。使用这些框架,您可以使用HTML、CSS和JavaScript来编写移动应用程序,并通过框架提供的工具将其打包和封装为真正的移动应用。
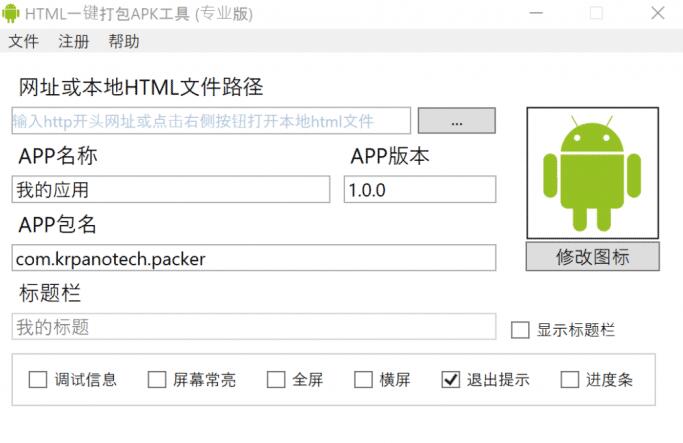
2.2 网页转应用工具
有一些网页转应用工具可以将网站快速转化为移动应用。这些工具通常是在线的,您只需要提供网站的URL,并选择一些参数,工具会自动生成相应的应用程序。这种方式非常简便,适合那些对应用的特定需求不高的用户。
2.3 自定义开发
如果您对编程有一定的了解,您还可以自己开发在线网站制作app的工具或平台。这需要您深入理解移动应用开发的原理和技术,并在开发过程中使用合适的工具和框架。
总结:
通过在线网站制作app,我们可以将现有的网站转化为移动应用程序。其原理是将网站的资源文件和代码打包并封装为移动应用程序。有多种方式可以实现这一目标,如使用混合开发框架、网页转应用工具或自定义开发。无论您是普通用户还是开发人员,都可以利用这些技术来创建移动应用并满足您的需求。