网站打包APP在线制作是一种将网站转化为移动应用程序的技术。通过这种技术,用户可以将自己的网站内容转换为适用于移动设备的应用程序,使用户能够更方便地访问和浏览网站内容。
下面是网站打包APP在线制作的原理和详细介绍:
1. 网站抓取和解析:在制作APP之前,需要先抓取网站的内容,并将其解析为可以在移动设备上显示的格式。这一步通常使用网络爬虫技术来实现,爬取网站的HTML、CSS、JavaScript等资源。
2. 移动应用框架选择:在将网站内容转化为移动应用之前,需要选择适合的移动应用框架。常见的移动应用框架有React Native、Ionic、Flutter等。选择合适的框架可以简化开发过程并提供更好的用户体验。
3. 网站内容转换:在选择了移动应用框架之后,需要将网站的内容转换为移动应用可以使用的格式。这包括将网页布局适配到移动设备屏幕上,并对网站的功能进行调整和优化,以适应移动应用的特性。
4. 数据交互和API调用:在移动应用中,通常需要与后端服务器进行数据交互。这涉及到使用API调用来获取、发送和处理数据。通过与网站后端服务器进行交互,移动应用可以实现与网站相似的功能和数据展示。
5. 用户界面设计:移动应用需要有一个用户友好的界面,以提供良好的用户体验。在设计界面时,需要考虑移动设备的屏幕大小、触摸操作等因素。设计师通常会使用工具如Adobe XD、Sketch等来创建应用的界面原型和设计。
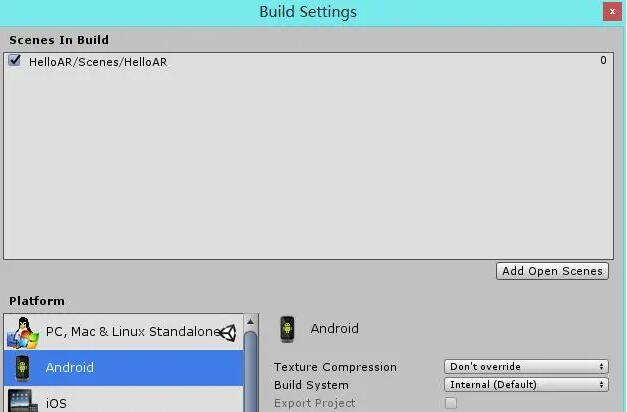
6. 编译和打包:在完成移动应用的开发后,需要将其编译和打包为可安装的应用程序文件。这一步通常由移动应用开发工具提供,将应用程序的源代码和资源文件打包为安装文件,如APK(Android)或IPA(iOS)。
7. 应用发布和分发:最后一步是将应用发布和分发给用户。对于Android平台,可以将应用上传到Google Play商店;对于iOS平台,可以通过App Store分发。此外,还可以使用第三方平台或自建渠道进行应用的分发。
需要注意的是,网站打包APP在线制作工具通常提供了简化上述步骤的功能,使用户无需编写代码即可完成网站转化为移动应用的过程。这些工具通常提供可视化的界面,允许用户通过拖拽和配置的方式完成应用的设计和设置。
总结起来,网站打包APP在线制作通过抓取、解析、转换、设计、编译、打包和分发等步骤,将网站内容转化为移动应用。这样用户可以更方便地访问和浏览网站内容,提供更好的用户体验。